Rich formatting - Smart tags and Markdown
Introducing Rich Formatting with Markdown (Beta):
Markdown is a user-friendly markup language renowned for its simplicity and effectiveness in formatting plain text. With Markdown, you can effortlessly enhance the style of text within your checklist. Whether you want to make words bold or italic, include code blocks, or create bulleted lists, Markdown offers a wide range of formatting options. It essentially takes regular text and adds a sprinkle of non-alphabetic characters like # or *, providing you with an array of styling possibilities.
You can learn more about markdown syntaxes here.
Smart Tags
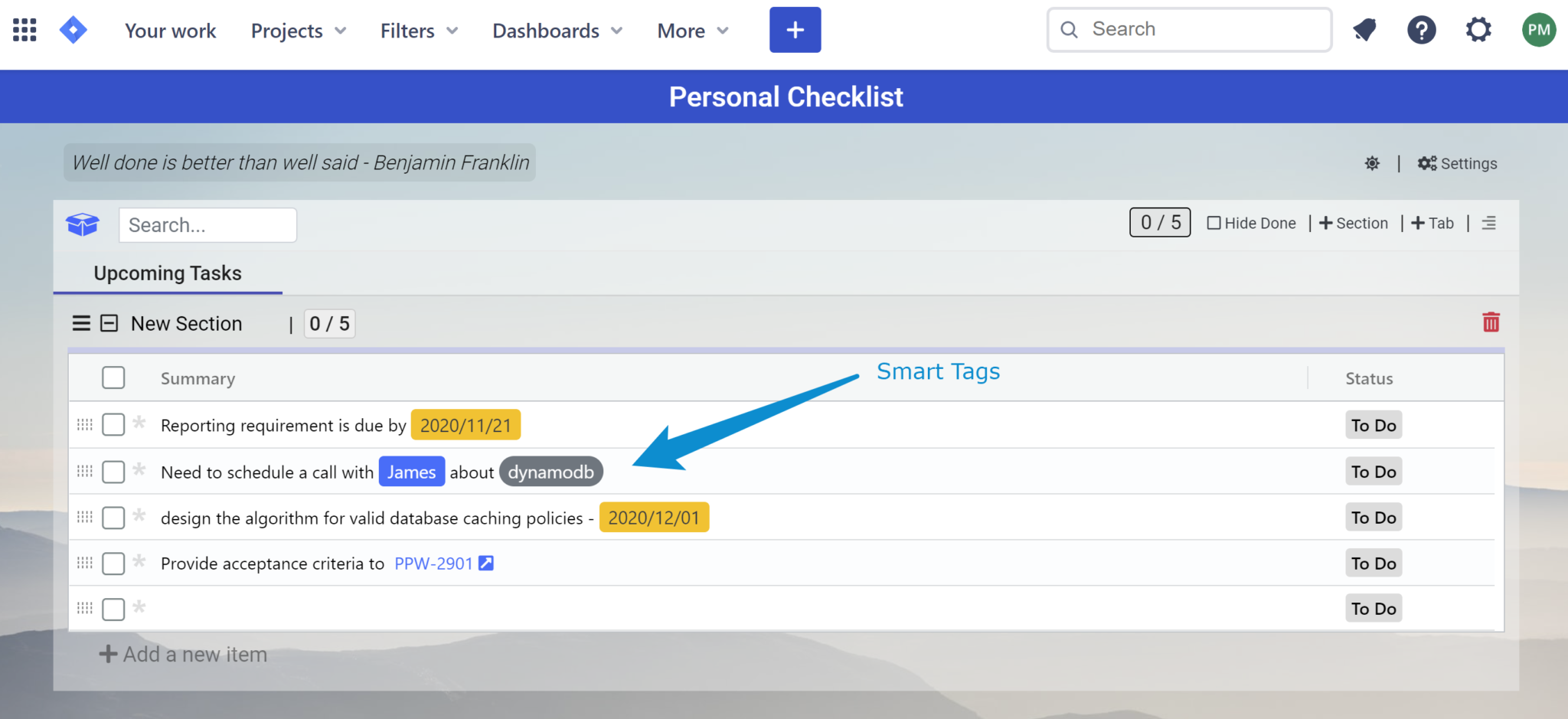
When we recognise a certain type of data, we mark it, underline it or highlight it for you to organize things better.
As an example if we find a mention of a date, say 2020/10/12, we will highlight it.
Note – Smart Tags are enabled by default, to disable them, go to Settings > Enable Smart tags and move the slider to disable.
Here is an example of how Smart Tags are rendered inside your checklist.

Available Smart Tags
Smart Tag | Formatted as |
|---|---|
YYYY/MM/DD (+ other date formats) | Yellow Tag |
#tag-name | Grey Tag |
Ticket Id | Ticket Hyperlink |
@Username | Blue Tag |